Font Awesomeをcssで表示
この記事は2014年11月10日に書かれたもので、内容が古い可能性がありますのでご注意ください。
Font Awesomeの使用は以下の様なタグをhtmlに挿入して使用します。
html
<ul> <li><i class="fa fa-arrow-right"></i>テキスト</li> <li><i class="fa fa-arrow-right"></i>テキスト</li> </ul>
これだとhtmlに毎回記述する必要があるが、以下のようにcssで記述させることも可能。
css
ul li:before {
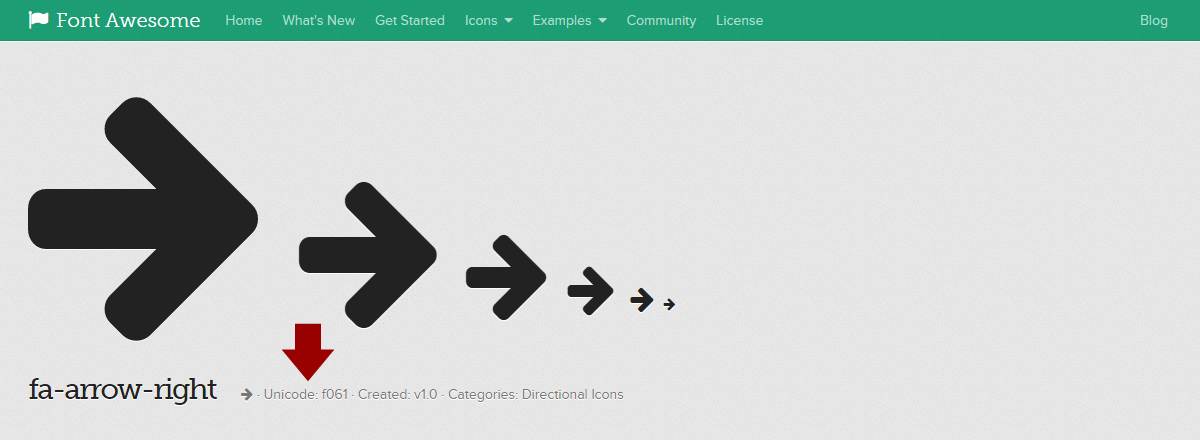
content: "\f061";
font-family: FontAwesome;
}
contentの記述についてはアイコンページのUnicodeを参照。

ads

