メインエディタをBracketsへ
この記事は2015年7月23日に書かれたもので、内容が古い可能性がありますのでご注意ください。
ここ数年Sublime Textをずっと愛用し特に不便なく使用していました。
特にそのままでも問題はないかと思っていいましたが、久々にBracketsを使用してみるとかなりよいエディタになっていることに気づき、メインエディタをBracketsに切り替えることにしました。
まだ使用してそれほど立っていませんが備忘録も兼ねてこちらに残しておこうと思います。
そもそのBracketsとはAdobeが提供しているオープンソースコードエディタです。
Sublime Text同様、自分好みにカスタマイズでき無料で使用可能です。
http://brackets.io/
こちらのサイトからダウンロードできインストールも何も問題無く進むと思います。
私が切り替えを決意した点
自分にとって1番大きな点は無料であったこと。
Sublime Textも試用のまま使い続けることは可能ですが、本来はシェアウェアであるため購入する必要があります。
やはり無料は嬉しいですよね。
日本語対応
Sublime Textもパッケージを入れれば日本語化可能ですが、最初から日本語に対応しているのは嬉しいポイントです。
クイック編集機能
個人的切り替えポイント第2位です。

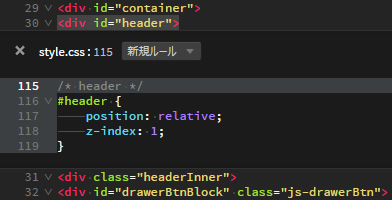
idやclassの位置にカーソルがある状態でCommand / Ctrl+Eで写真のようにCSSを開くことなくダイレクトに編集することが可能。
他にもCSSのカラーやグラデーションでも使用可能で、カラーピッカー操作可能です。
クイックドキュメント機能
上記に似ていますが、こちらはドキュメントをすぐに見ることができます。
cssファイルでCommand / Ctrl+Kで呼び出すことが可能です。ただし英語のドキュメントなのが残念なところです。
ライブプレビュー機能
こちらはSublime Textでも可能ですがBracketsであれば最初から使用可能です。
リアルタイムにブラウザに反映してくれるのはおおっ!となるポイントです。
拡張機能がGUI化されている

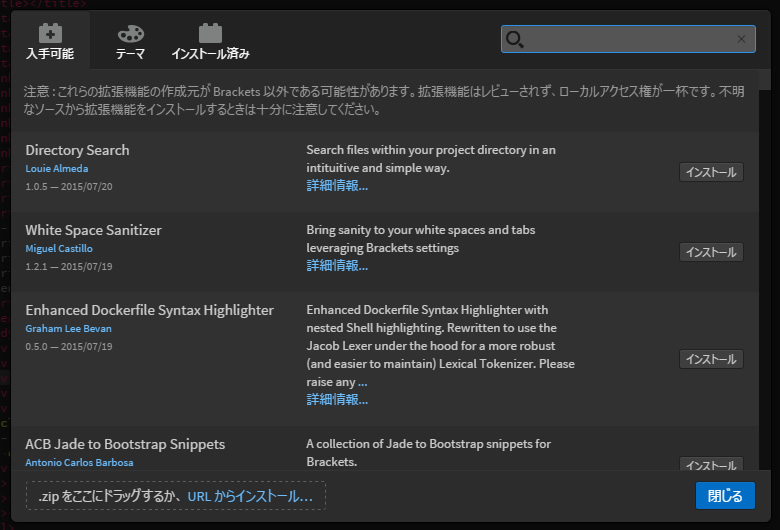
Sublime Textではコマンドパレットでパッケージをインストールしたり確認したりしますが、Bracketsではブロックアイコンを押すだけでどの拡張機能が入っているのか写真の通り一目瞭然。
地味ポイントですが分かりやすいのはとても良いことですよね。
インストールした拡張機能
- Brackets File Icons
ファイルツリーに拡張子ごとのアイコンを表示してくれます。何のファイルかすぐに判断できるできます。 - CSScomb
CSSのプロパティーをルールにそって整えてくれます。 - Emmet
おなじみのEmmet。最低限コレさえあればなんとかなります - Indent Guides
インデントを表示します。 - QuickDocsJS
クイックドキュメント機能にJSのドキュメントを追加します。 - Shizimily Multi-Encoding for Brackets
Shift_JISやEUC-JPなどのファイルに対応させてくれます。 - Show Whitespace
半角スペースを表示してくれます。 - Tabs – Custom Working
開いているファイルを上部にタブ表示してくれます。
まだまだ便利な拡張機能はありますが、入れ過ぎると動作が遅くなるのはどのソフトも同じなので、本当に使用する拡張機能だけ入れてあります。
使用していればそのうち増えてしまうのですが。。
今回のまとめ
標準でタブ表示ができないなどあれっ?と思うところも多々あったりしますが、自分としては合格点だったのでこちらに乗り換えました。
他にもatomなど良いソフトがどんどん出てるので、時には他のエディタも触って見るのもいいかもしれないですね。思わぬ発見があったりして面白いです。
ads

